A CSS sprite sheet is a single image file, which contains a group of smaller images that are aligned via pixel grid. Sprite sheets optimize websites by using a single image file to display multiple images instead of them all being seperate images.
As shown in Fig. 1. The sprite sheet has provided a section of the website with a full set of icons, using a single image. This was achieved by first setting up a document with a pixel grid.
A pixel grid image has the ability to be subdivided into a variety of other images; i.e., if I set up a sprite with five icons, that are each 120 x 120 pixels, the entire image would be 600 x 120.
In Fig. 2 a red border is shown to represent the 120 x 120 pixel grid that separates the icons. In this example there are some basic icons that may have been used for a menu. To separate the icon
As shown above each icon has been cut apart separately but still remains as one image, successfully optimizing the website.
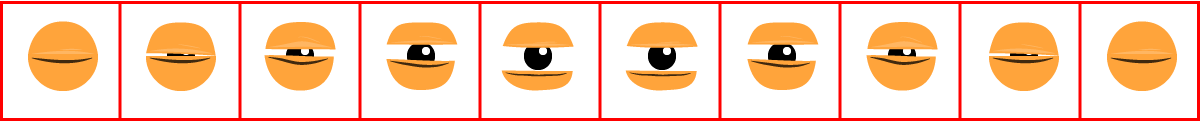
The next most common use of a sprite sheet is animation. It works similar to a gif image and around the same size as one, but a sprite sheet has the capability of controlling speed and duration.

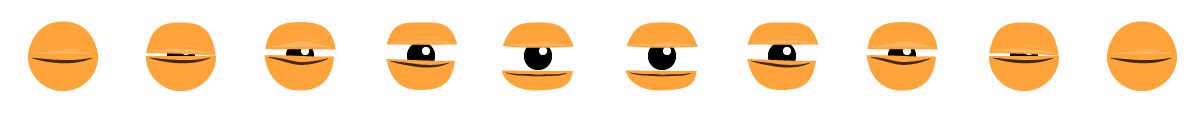
Fig. 3 shows a sprite animation sheet that is made up of 10 frames, with a 120 x 120 pixel grid. In total this image is 1200 x 120. The image below shows how this image was cut apart as shown in my earlier example.